Verepass
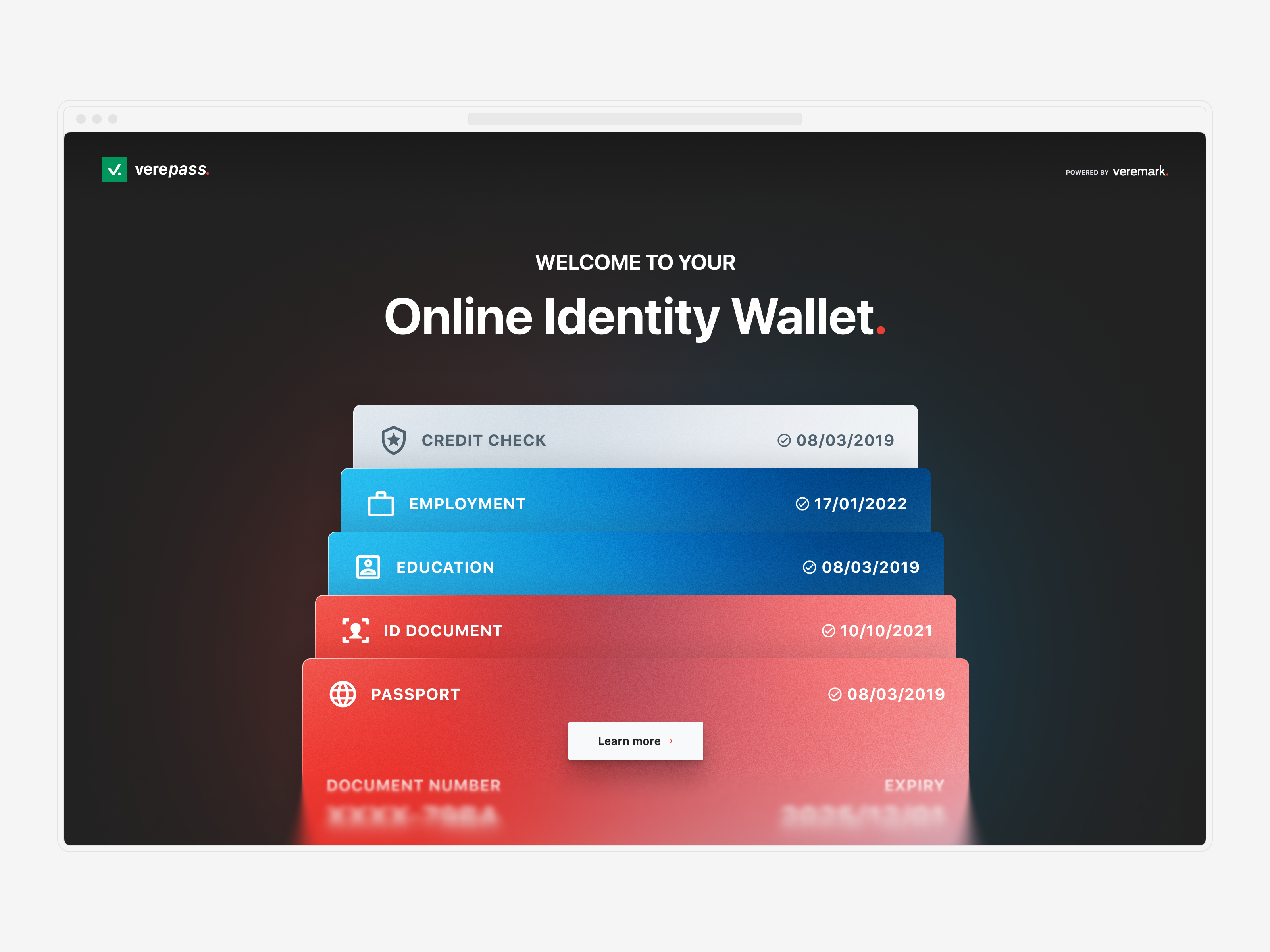
The Verepass app serves as a digital identification pass that stores a user's various credentials in one convenient location.
IC Product Designer
Veremark.com, UK
2022
Verepass
The Verepass app serves as a digital identification pass that stores a user's various credentials in one convenient location.
IC Product Designer
Veremark.com, UK
2022
Verepass
The Verepass app serves as a digital identification pass that stores a user's various credentials in one convenient location.
IC Product Designer
Veremark.com, UK
2022

↓ Project overview
I was brought on board to provide assistance to the Veremark team in order to help them with building a standalone application from a segment of their corporate product. During the course of the ten-week sprint, I was able to develop a prototype that was fully functional for both the minimal viable product (MVP) and a subsequent full release. During this time, I was also collaborating with Dan Braithwaite, who was the Head of Product for Veremark, and Sion Lawrence (Head of Verepass), to develop a plan for the long-term objectives of the project.
↓ Approach: Covering all angles
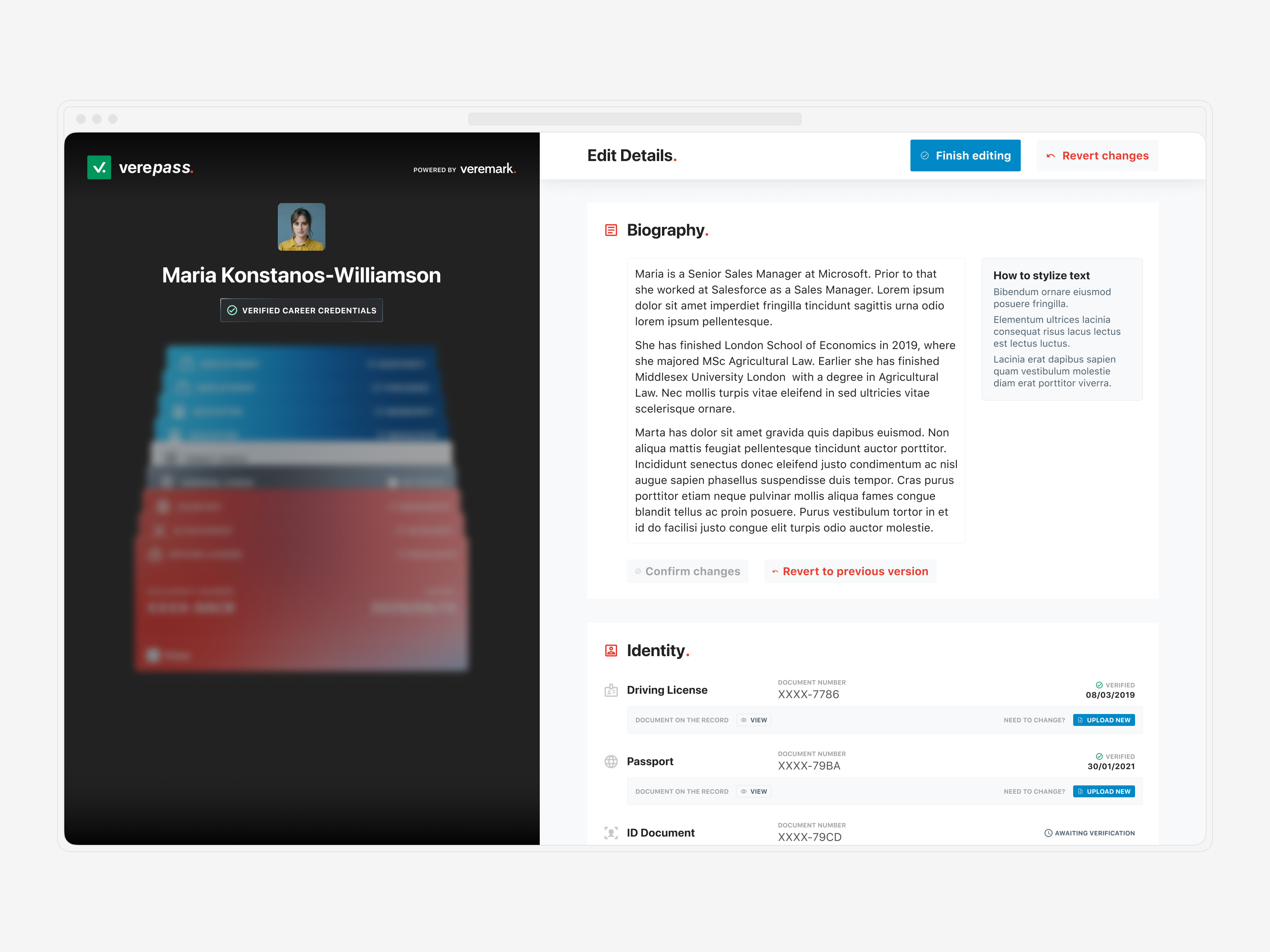
The primary objective was to develop a design that could serve both as an extension of the Veremark corporate offering (which offers a background check for use in the recruitment process) as well as a stand-alone application that is capable of drawing more attention to the primary product and increasing the amount of traffic that it receives.
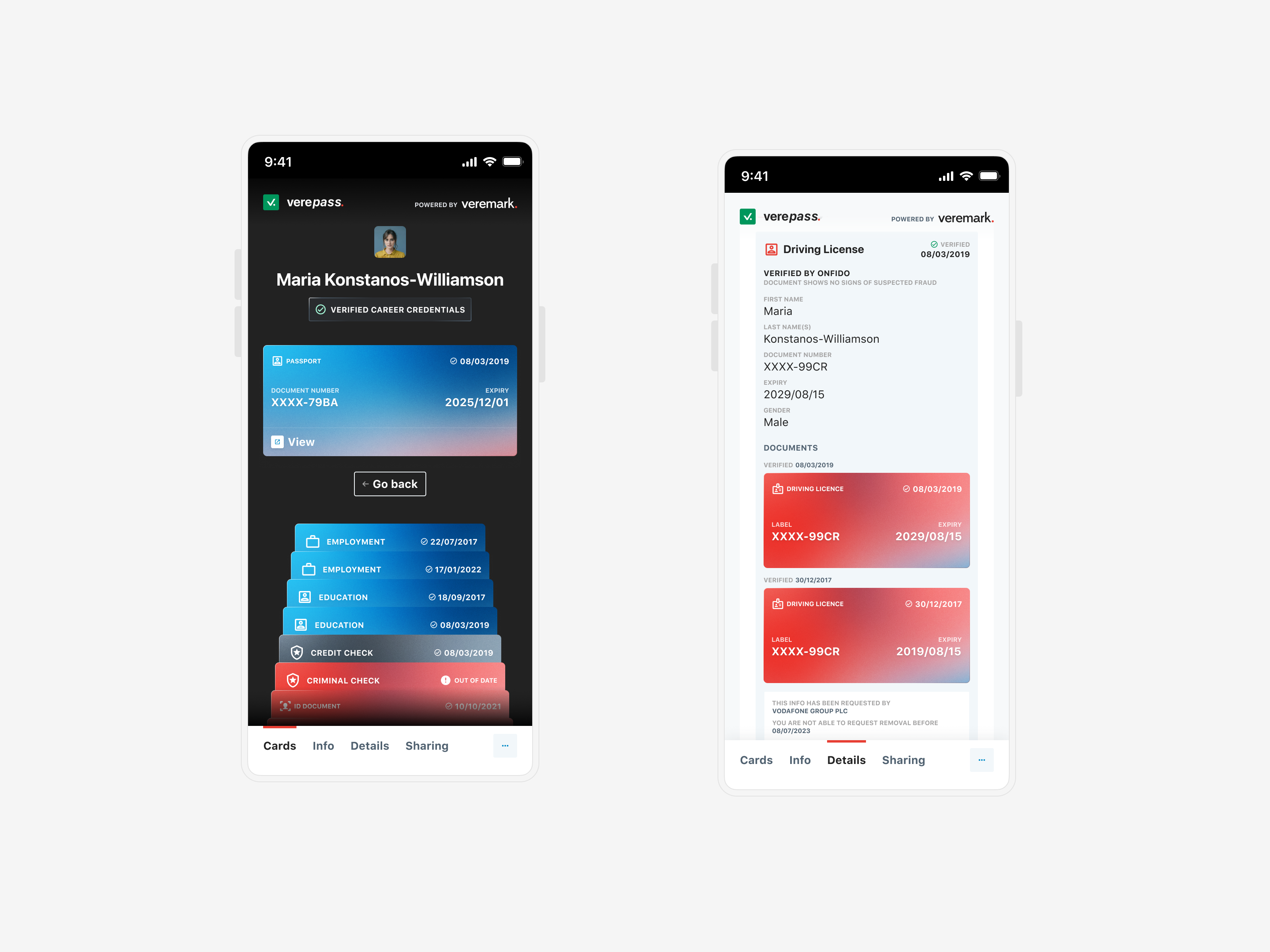
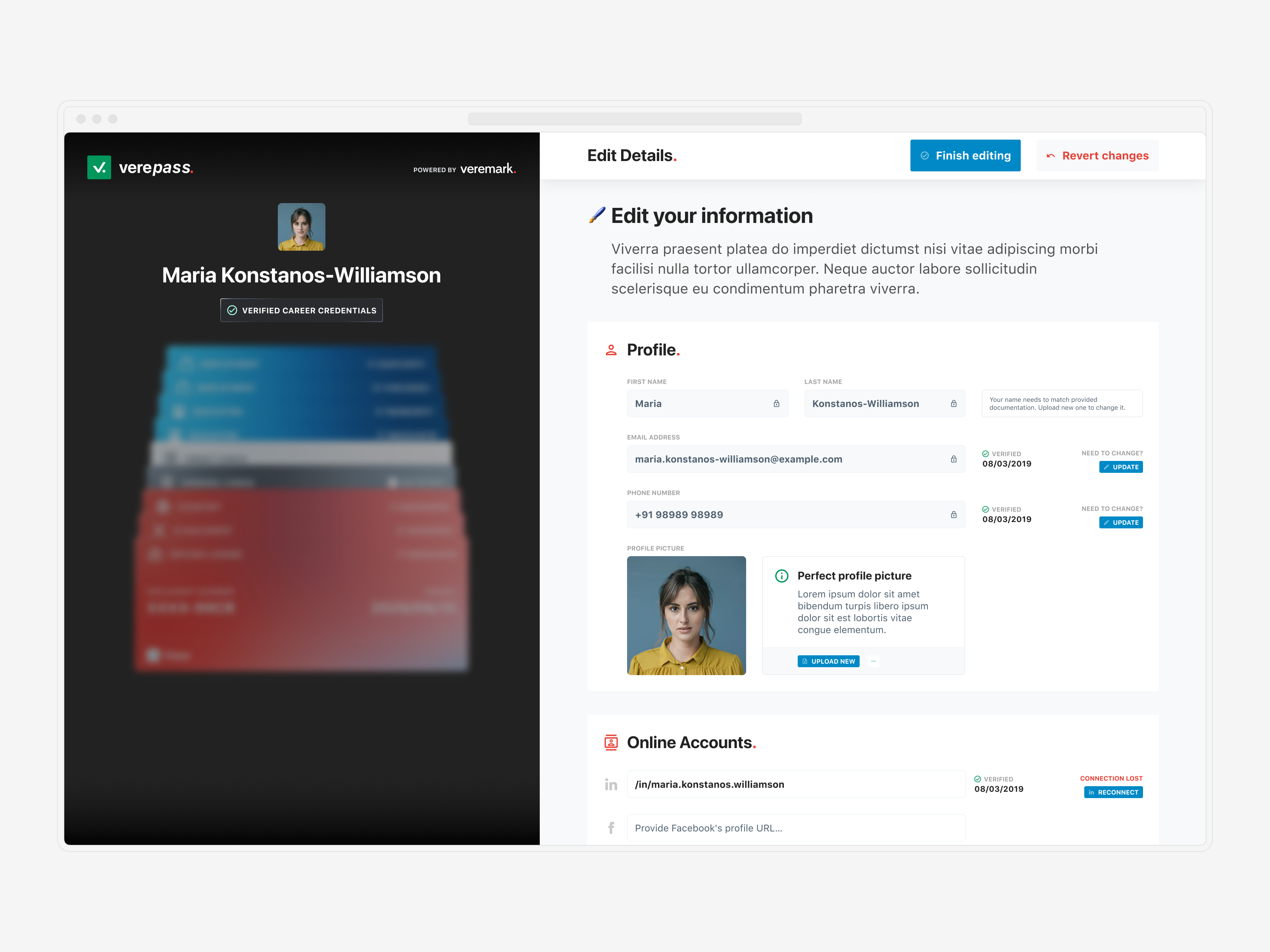
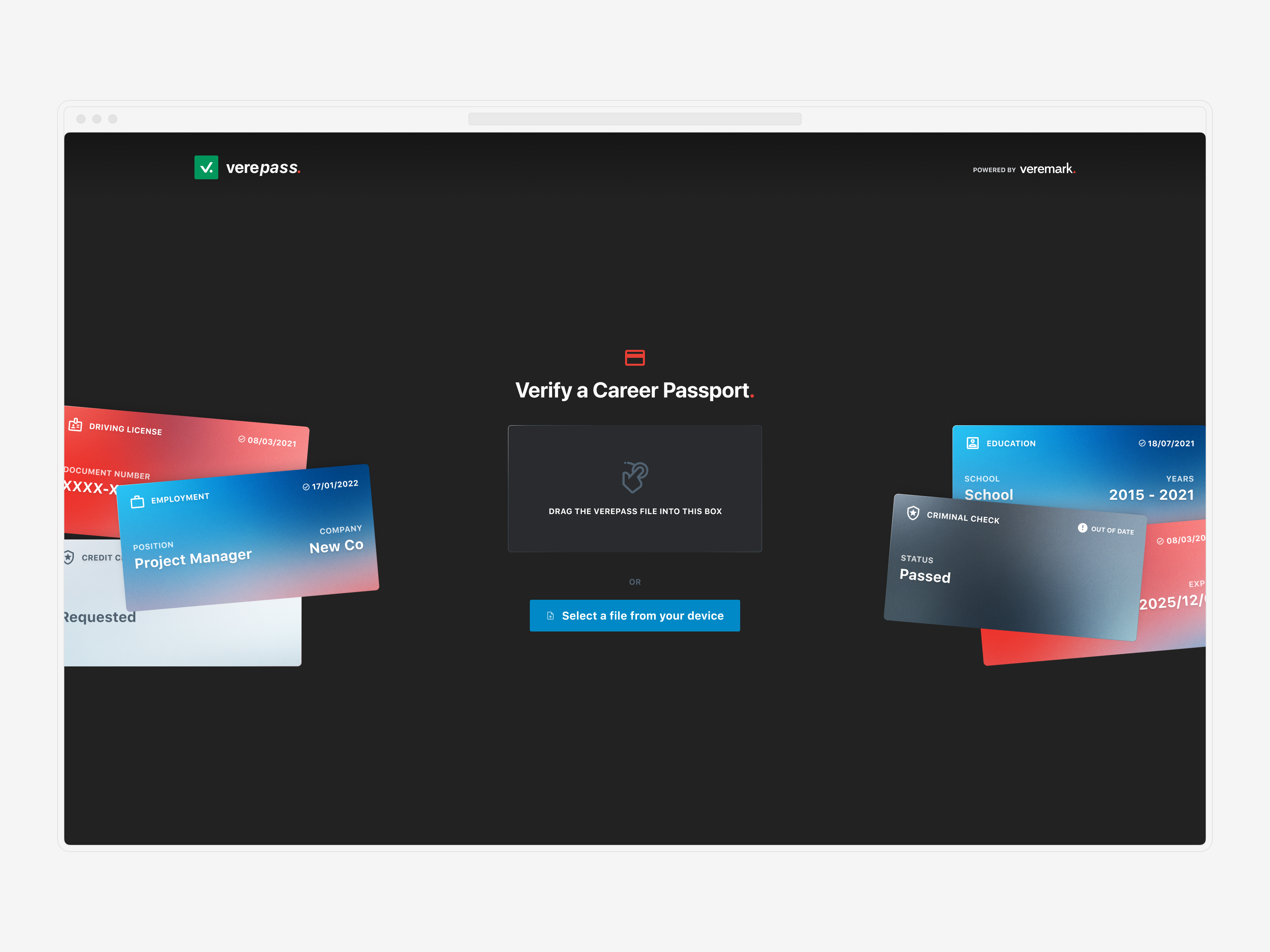
I was tasked with coming up with a strategy that would allow for tighter integration into the current workflow while also functioning as a hybrid web application that, following its initial release, would be shipped as a ready-to-market standalone product. Verepass on its own also needed to be a very flexible solution — desktop-first in the early stages, but also a fully functioning mobile experience, which could be later transformed into native mobile apps.
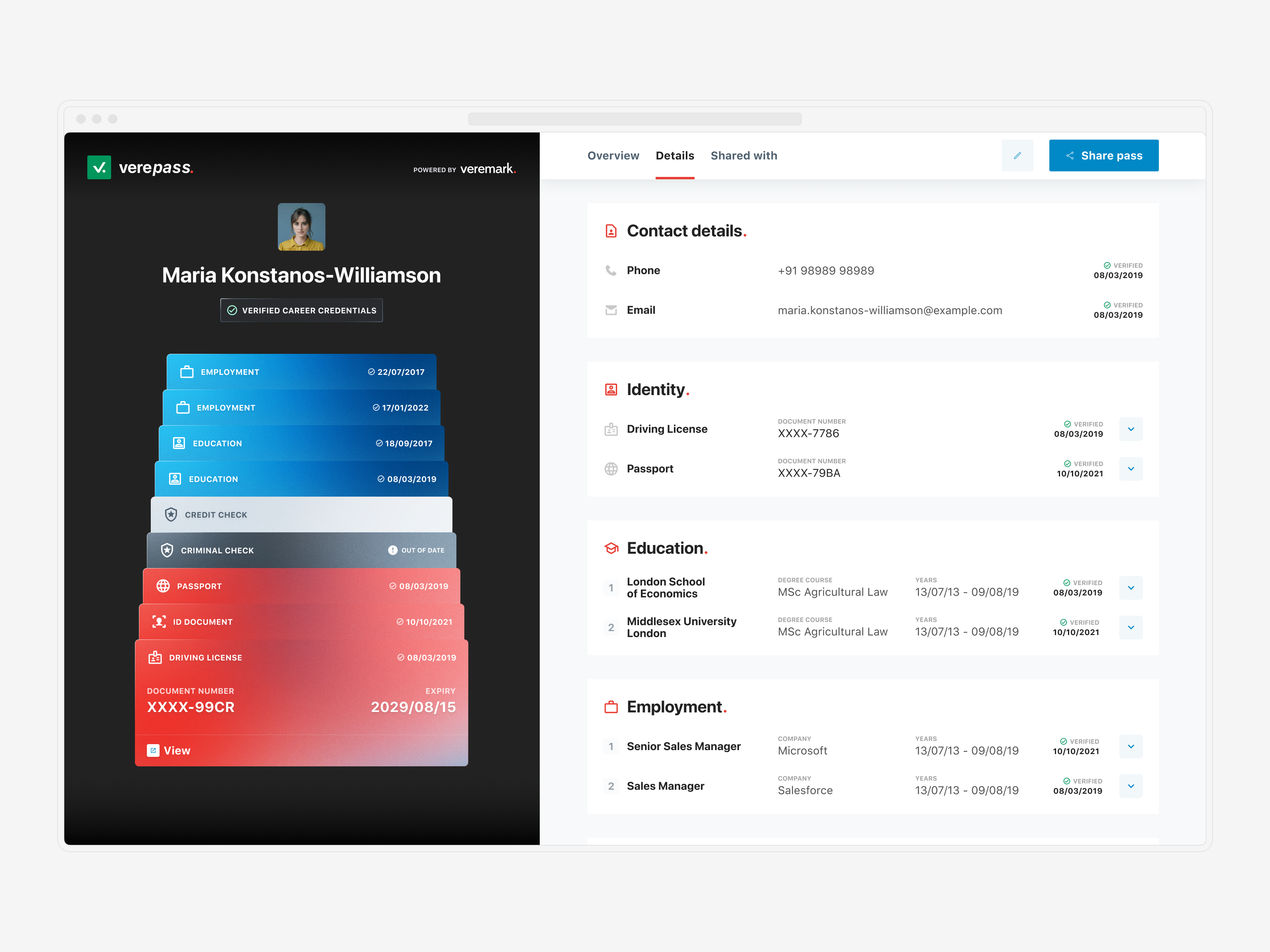
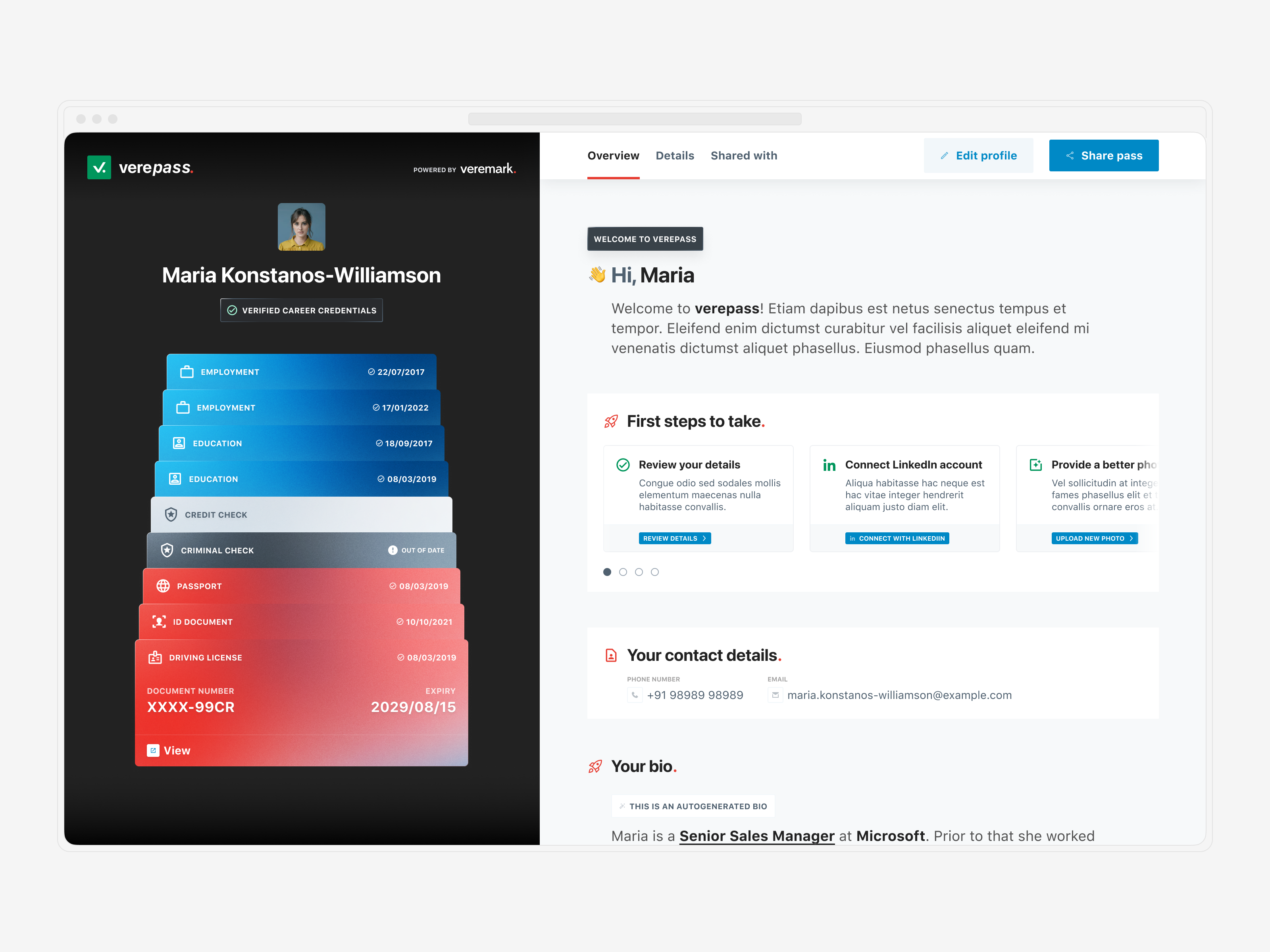
↓ Design problem: Exciting, yet recognizable
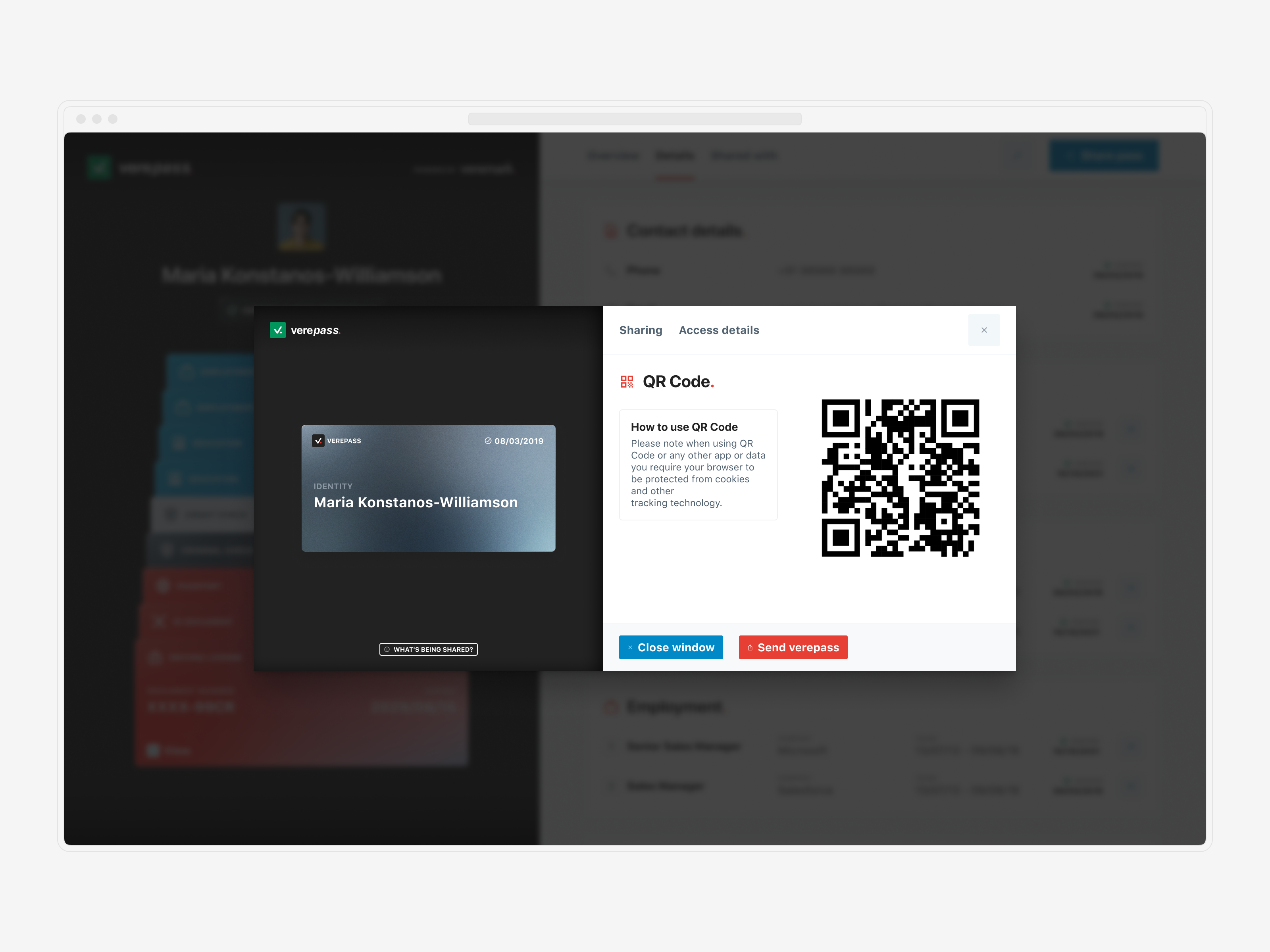
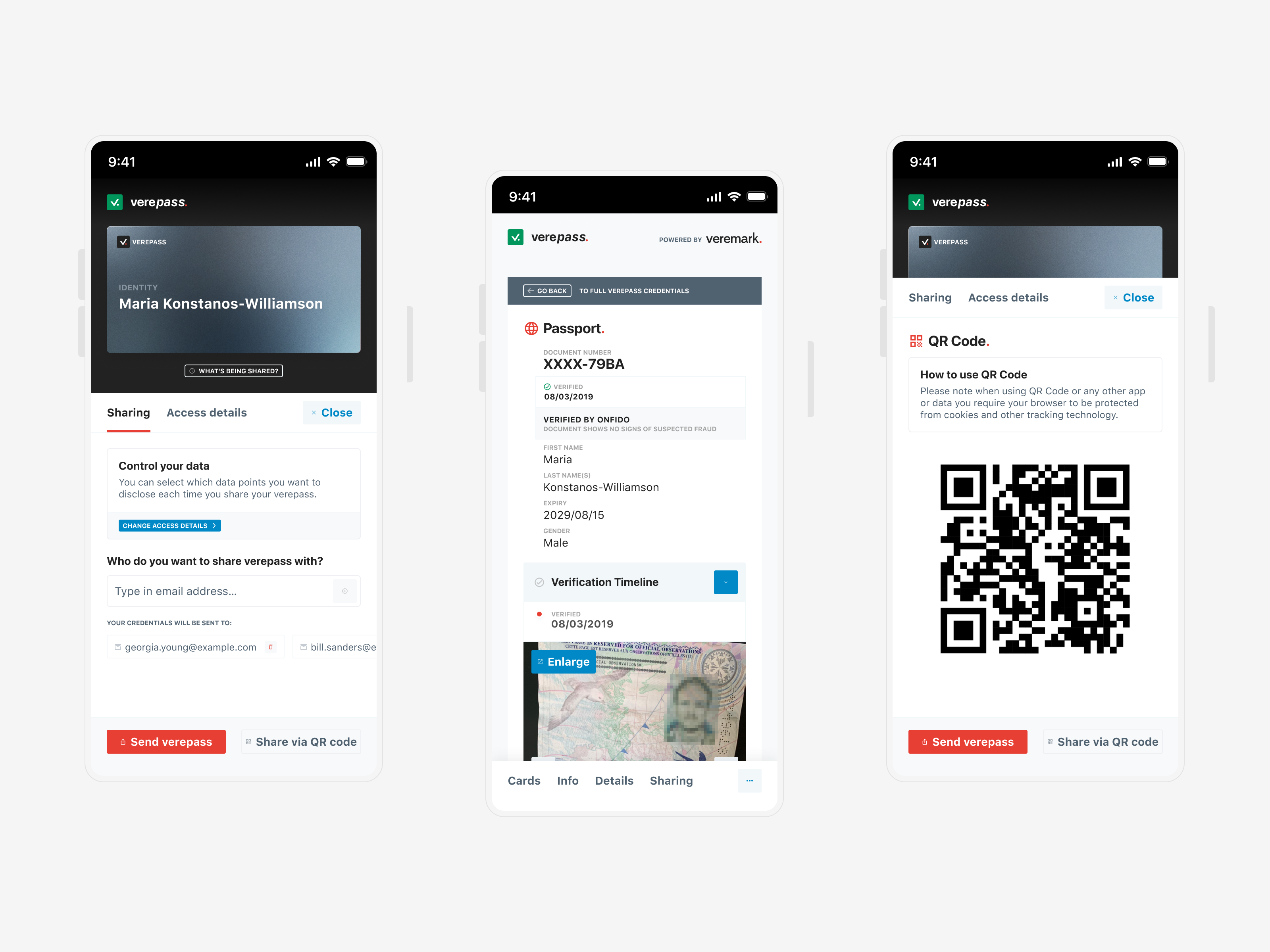
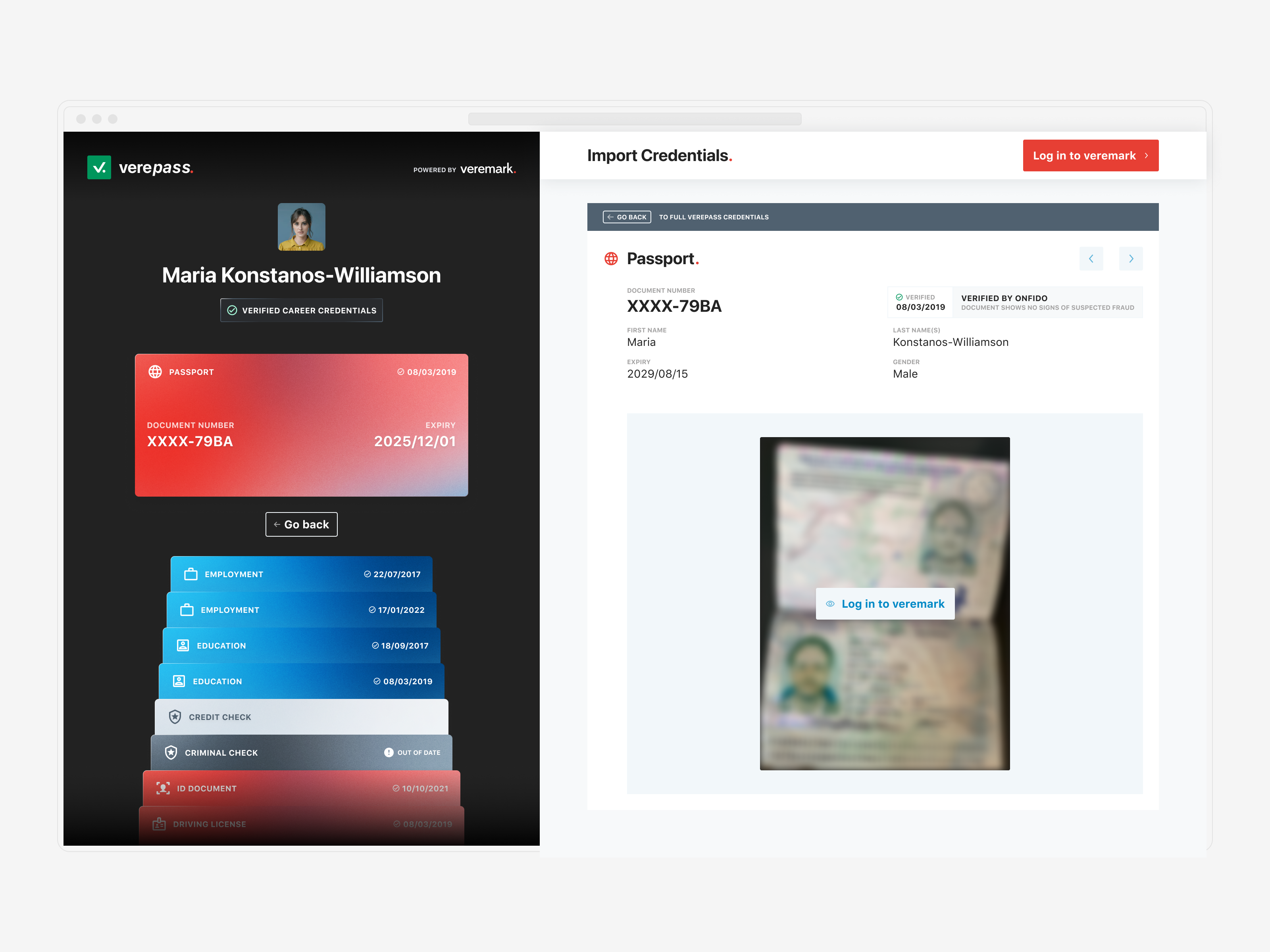
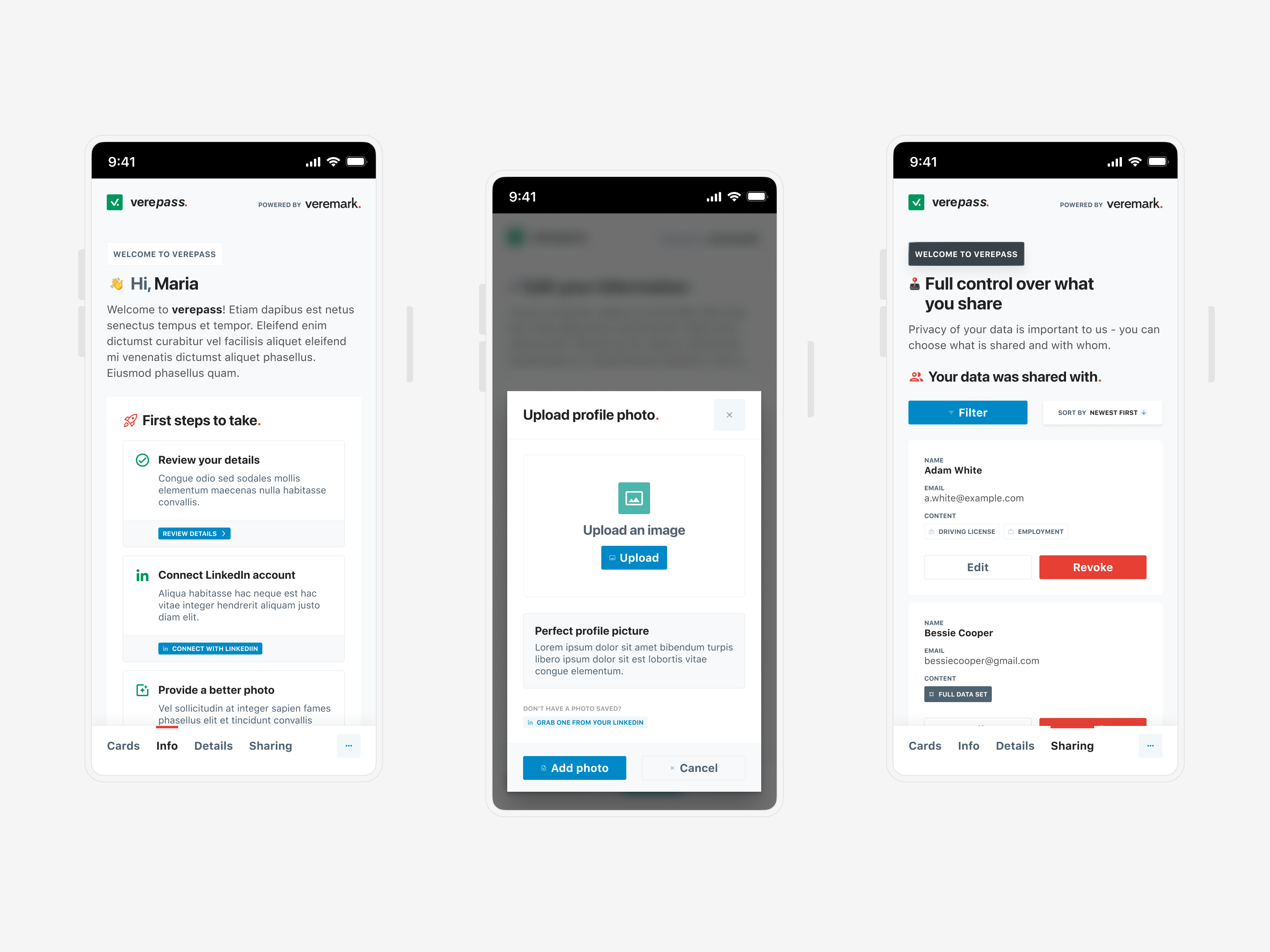
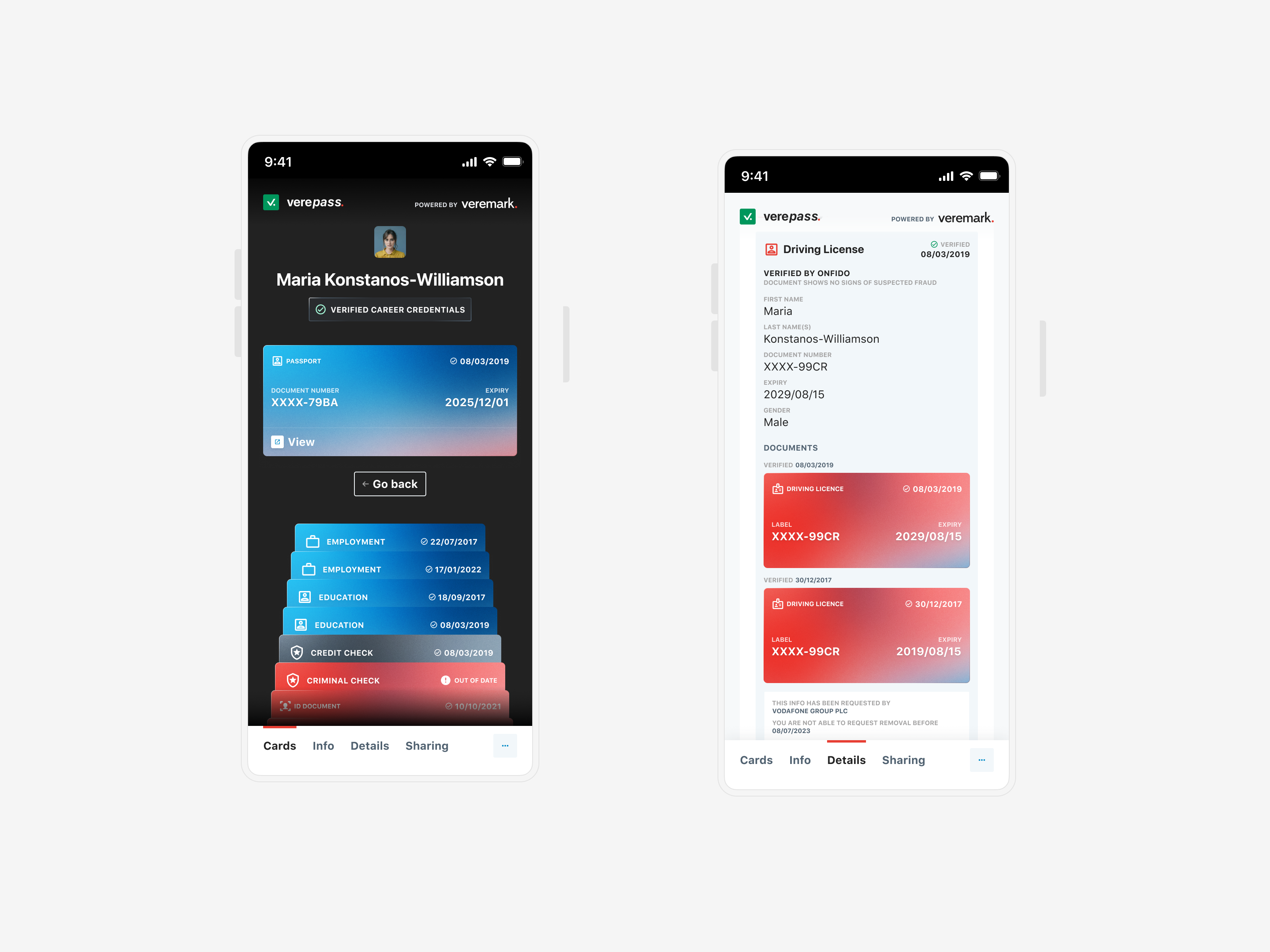
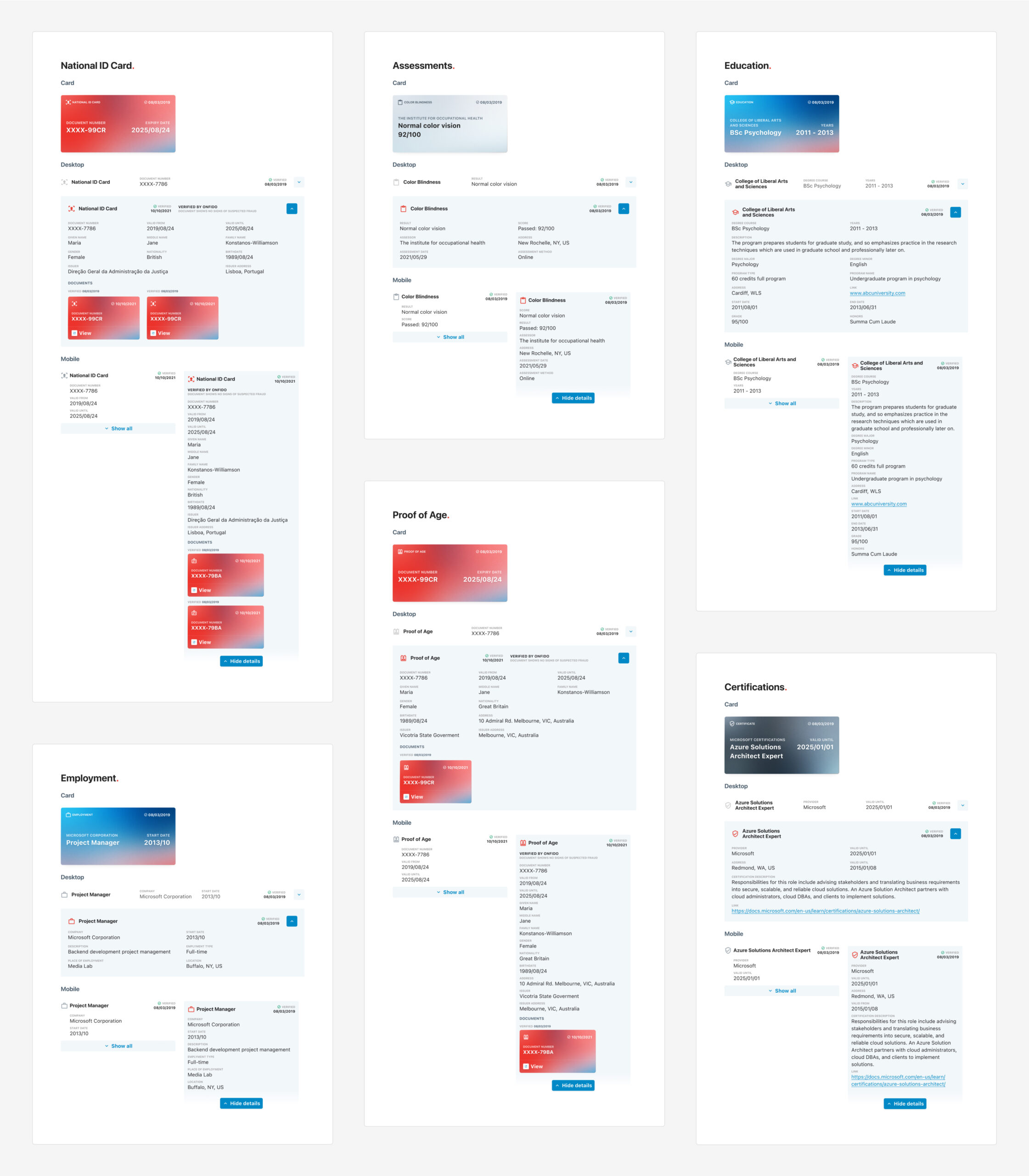
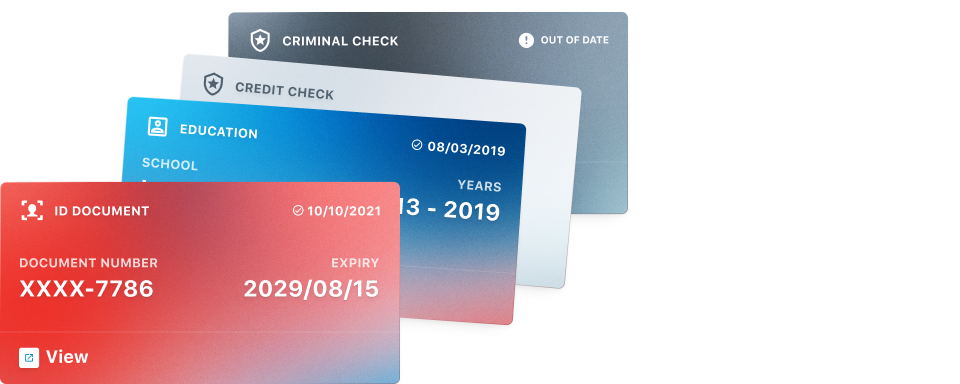
You've seen them on every prior screen; I've decided to put a lot of weight on the look of the cards themselves. After all, this format is standard for identification documents all over the globe, making it instantly recognisable to anyone using them. From the start, it seemed like the obvious choice to make. But how might we spice things up a bit? After all, you may find cards (of all kinds) online. I've tried out a variety of approaches and formats, but the card stack keeps winning out in the end. Apple Wallet has made widespread use of this design pattern, but the underlying motivation was the ability to convey essential information in a little amount of real estate. The experience may have been taken to the next level with the addition of the right kind of micro animations.

↓ Users liked & understood the design
It is important to test your hypothesis and results with real users even if you are confident in them. The secondary goal of increasing the sharing conversion was met, and the researcher described the results as a "definite wow-factor hit in a number of users and they compared to past roles." Overall, the responses were positive, as expected, and the project went into the development phase.

© Tomasz Zelmański'24 → tomek@zelmanski.pl → +48 698632226
© Tomasz Zelmański'24
→ tomek@zelmanski.pl
→ +48 698632226